Embed External Videos, Polls & Web Content
Embed a Poll from Surveymonkey on a Page
Embedding a poll on a page allows you to add your own text and images along with the activity. If you just want the survey or poll by itself, just follow the guide here to add it as a web link instead. Using this method outlined below is usually only suitable for a single question poll, whereas a multi-question survey works much better when simply added as a web page.
In Surveymonkey, when you have created your poll, navigate to the Collect Responses screen:

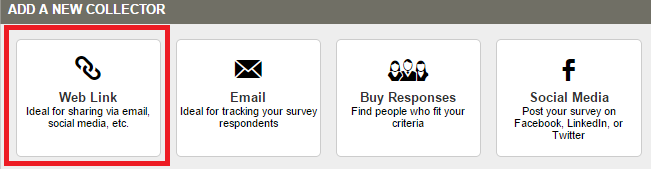
Here, you'll need to create a new collector for your poll or survey. On the Collect Responses screen, choose Web Link as a new collector:

Setting that aside for a second, on your Page in the Thrive CMS choose the Web Embed option, then choose HTML.
Copy everything from the below embed code in to an HTML module on a page:
<!DOCTYPE HTML>
<html>
<head>
<title>Poll Embed</title>
<meta name="viewport" content="width=device-width,initial-scale=1" />
<style>body { margin: 0; }</style><style>
.tabweb-container
{ overflow:scroll; }
</style></head>
<body>
<div
><iframe
src="WEB LINK GOES HERE"
width="100%" height="400px"
frameborder="0" sandbox="allow-same-origin allow-scripts allow-popups allow-forms"></iframe></div>
</body>
</html>
Now copy your web link for your poll, and paste it in to the HTML code where you see "WEB LINK GOES HERE". Leave the " " at the start and end of the link in place in the code.
Now press Save and Publish Now, and your poll will appear embedded within the page.
Poll is cut-off or has too much whitespace below it?
Unfortunately, this requires a little of bit of trial and error. In the embed code you'll see a height value, which is currently set to 400px.
If your poll is 'cut off' at the bottom, then try increasing this value in increments of 50, until it looks right. And if you find that there's too much whitespace underneath your poll, try reducing the height value.
